
HTML Editor for the Macintosh
Copyright 1994, Rick Giles
Contents
HTML Editor is a semi-WYSIWYG editor for an HTML document. HyperText
Markup Language (HTML) is a coding system for specifying the format of
a text document, and for creating hypertext links between a document
and other documents that accessible on the same computer or through
the World Wide Web (WWW). For more information on HTML, click
here.
The location of a document that is liked to another is specified with a Uniform Resource
Locator (URL). For more information on URLs, click here.
HTML Editor requires:
- a Macintosh SE/30, Mac II, or other Macintosh with a 68020-compatible CPU.
- System 7 or higher.
- at least 2 Megabytes RAM. A larger partition may be needed if you are running in greater than 16 bit color (millions of colors in the Monitors Control Panel).
The following features are supported by HTML Editor:
- simple text editing.
- insertion of common HTML tags through button clicks, menu selections, and key strokes.
- styled text to indicate styles a browser may use when viewing a document. These styles can be edited.
- undo and redo of basic tag insertion.
- editable palette of user tags.
- single key strokes for insertion of HTML escape codes for composed characters.
- find and replace commands for text editing.
- edit list of URLs from the current document.
- setting of a root directory for the URL of a local file.
- standard file dialog for constructing the URL of a local file.
- switch to a browser such as Mosaic or MacWeb with the click of a button. Switching to Mosaic 2.0 or MacWeb will open a browse window for the current document.
- hide tags for a quick document preview.
- restyle complete document.
- automatic styling of documents from other applications.
- conversion of UNIX and DOS text files to Macintosh text.
- conversion of non-ASCII characters from a text file or the clipboard
to HTML escape codes for composed characters.
In addition to the usual functionality of a simple text editor, HTML Editor provides functions for working with HTML tags in a text document.

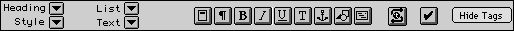
The toolbar of each document window has popup menus and buttons for
tagging selected text, switching to Mosaic, restyling the document, and hiding all tags for a preview of the document.
Selected text is tagged by chosing a tag operation.
The Heading popup menu provides the six standard HTML
Heading tags.
Tag text for Emphasis, Stronger, Directive, Output, Keyboard, Definition, and Citation HTML logical styles by chosing from the Style popup menu.
Tag a list by chosing a Definition list, Directory list,
Menu list, or Unordered list from the List popup menu.
Use the Text popup menu to tag text as a Comment, Listing,
Preformatted text, or a Quote.
To tag the selected text as the title of the HTML document, click the Title button.
To add a paragraph break tag to the document, click the Paragraph Break button .
To tag the selected text as bold, italics, underline, or typewriter style, click the appropriate of the Style button.
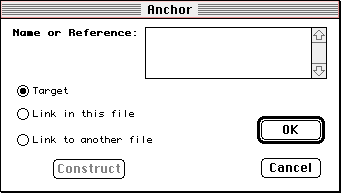
To construct a hypertext link with the Anchor Dialog, click the Anchor button. The Anchor Dialog provides a choice of three types
of References.

To mark the selected text of the document as an HTML target, chose the Target radio button and entering the name of the target in the edit text
box. Then click OK.
To create a link to a named target in the current document, choose the
Link in this file radio button, enter the name of the target, and click OK.
To create a link to another document, choose the Link to another file
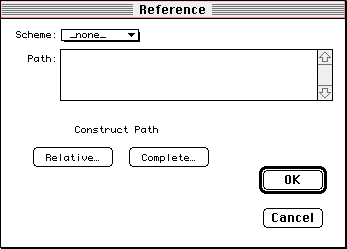
radio button, enter the URL for the the file, and click OK. Choosing this radio button enables the Construct button, and clicking on this button
allows you to construct the URL to the file as either a URL
relative to a root directory, or a complete path.

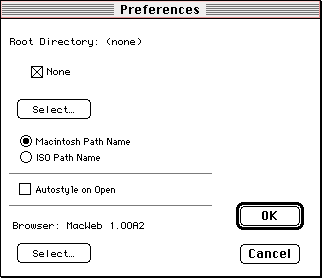
The root directory for relative URLs is specified in the Preferences
Dialog. Clicking the Relative... button or the Complete... button opens
a standard file dialog from which you select the linked, local file.
If you clicked the Relative... button, then there is a check that the
selected file is actually in the root directory or one of its
subdirectories. If so, then the URL for the file is the name of
the path from the root directory to the selected path. If not, then
there is a warning, and you may abandon the operation, or apply the
complete path name to the file's URL.
The scheme for a document's URL can be selected from the Scheme popup menu.
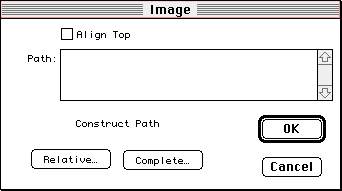
Insert the HTML tag for an in-line image by clicking the Image button.

As with anchors, construct the URL for a local file by clicking the
Relative... or Complete... button.
Tag the selected text as an address by clicking the Address button.
To switch to NCSA Mosaic for the Macintosh or MacWeb, click the Browser button. The browser application must be available for
launching on you machine, or it must be already running. If you switch
to Mosaic version 2.0 or greater, or to MacWeb, then the browser opens a window for browsing the current document.
Restyling a document applies the tags that are currently in the documents and updates the display of the document. To restyle the document, click the Restyle button.
To preview the document without tags, click the Hide Tags button. When the tags are hidden, you can select and copy text, but you cannot edit the text. To return to editing, click the Show Tags button.
To specify a root directory, or to select the type of path name for
a local file URL, choose Preferences... from the Edit menu.

To specify the root directory, click the Select... button and open a
file in the root directory from the standard file dialog. (Note the
the file isn't actually opened).
The path name to a file may contain Macintosh characters that are
not recognizable by certain browsers. To construct path names that
conforms to the ISO standard click on the ISO Path Name radio button.
To construct path names that are recognized by Mosaic for the
Macintosh, but may not be recognized by other browsers, click
on the Macintosh Path Name radio button.
To select a browser application, click the Select... button and open a browser such as Mosaic or MacWeb.
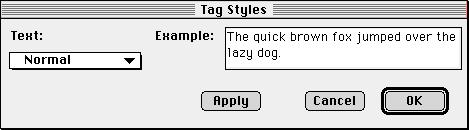
Define the font, text face, size and color for component text by chosing
Styles... from the Edit menu.

Select a tag from the popup menu of the dialog, and specify the font, text face, size and color by chosing from the Edit menu.
To find a text string or replace it with another, chose from the Search menu. The search may wrap around to the beginning of the document, it may be for a whole word, and it may be case sensitive. More general
search strings can be defined by using a grep regular expression.
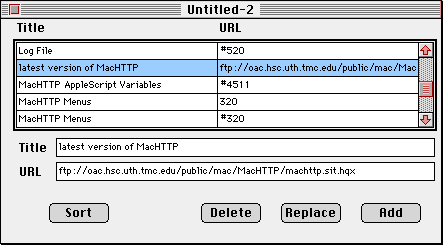
To extract and edit a list of the URLs in the current document, chose
Edit from the URLs menu. To edit a new list of URLs, choose
New from the URLs menu.

To sort the list of Title/URLs by Title, click the Sort button. To
delete a Title/URL from the table, click on the Title/URL in the table and click the Delete button. To edit a Title and URL, click on the Title/URL in the table, use the edit text boxes to edit these items, and click the Replace button. To add a new Title/URL to the table, use the edit text boxes to edit their values, and click the Add button.
To create a new document with the tags for a URL list, chose Export from the URLs menu.
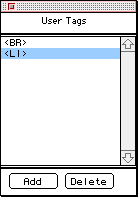
User tags are created and added to the current document by chosing User Tags from the Windows menu.

To create a new user tag, click the Add button of the User Tags palette. To delete the selected tag, click the Delete button. To insert a user tag into the current document, click the tag in the User Tags palette.
To edit the text of an existing tag, command-click the tag. To change the position of a tag in the list, option-click the tag and drag it to a new position.
To enter HTML escape codes for composed characters, type the normal keys for the composed character. For example, typing option-c enters
ç into the document.
The command-keys that are not shown in menu items for HTML Editor are as follows:
- B - Bold style
- D - Line Break, <BR>
- E - List Item, <LI>
- I - Italic style
- J - Anchor
- K - Image
- L - Restyle
- M - Browser
- T - Typewriter style
- U - Underline
- Y - Paragraph
HTML Editor is written by Rick Giles.
HTML Editor version 1 is shareware. Registered users will receive free electronic updates of version 1. To register, please send $25 to
Rick Giles
Box 207, Acadia University
Wolfville, N. S.
B0P 1X0
CANADA
Many people contributed to the development of HTML Editor through testing,
and offering constructive suggestions. Thanks to the people at Prograph
International, to
Stephane Bortzmeyer,
Dave Cartwright,
Walter Clinton,
James Cook,
Robert Currie,
Thomas Diessel,
Ramon Felciano,
Jim Hanlon,
Jim Harrison,
Roger Larsen,
Heikki Lehvaslaiho,
Max Metral,
Angus McIntyre,
Bill Milheim,
Leif Erik Otteraa,
William S. Parks,
Marco Piovanelli,
Bill Richardson,
Frank Simmons,
Aleks Totic,
David Walker,
Michael Will,
Andy J. Williams,
Hal Wine,
and to others.
 Image
Image